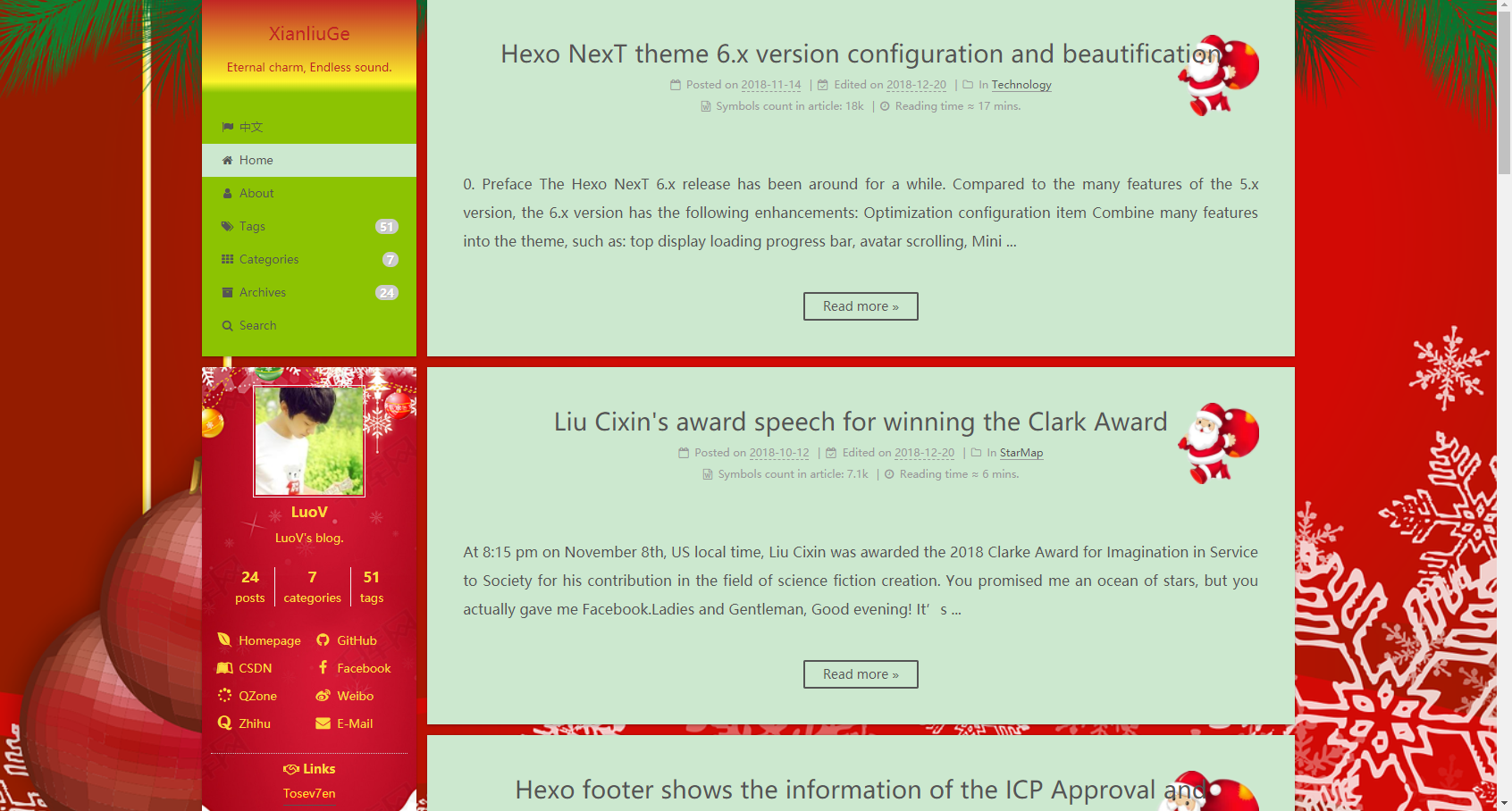
Effect display
Solution
- Find the file
custom.stylubder\themes\next6\source\css\_custom\ - Open the file, close if there is old code.Add after it:
- Global background
1
2
3
4
5
6
7body {
background:url("https://s1.ax1x.com/2018/12/13/FNksPA.png");//Christmas background with red background
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-attachment:fixed//Do not scroll with the page
} - Head style
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19//Change the color of the head
.site-meta {
background: #8cc302;
background: linear-gradient(0deg, #8cc302 0%, #fdf52d 12%, #c12424 100%);
}
//Main title color
.brand {
color: #c12424
}
//Subtitle color
.site-subtitle{
color: #c12424
}
.header-inner{
background: #8cc302;
}
.header-inner{
background: #8cc302;
} - Sidebar and text color
1
2
3
4
5
6.menu-item a{
color: #fbda41
}
.menu-item-active a{
color: #555555
} - Footer text color
1
2
3.footer,.footer a,.footer .with-love{
color: #31ff00
} - Article style
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15//Add a picture to the right of the article title
article .post-header{
// background:url(https://s1.ax1x.com/2018/12/13/FNA8eS.jpg);//Santa waving
background:url(https://s1.ax1x.com/2018/12/13/FNEgHS.png);//Santa waving,transparent
background-repeat: no-repeat;
background-position: right ;
background-size: contain;
}
//Add a picture to the right of the copyright notice
article .post-copyright{
background:url(https://s1.ax1x.com/2018/12/13/FNVGCj.png);//Christmas tree,transparent
background-repeat: no-repeat;
background-position: right bottom ;
background-size: contain;
} - The left side style of the article page
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27//Left side overview
.sidebar-inner {
background:url(https://s1.ax1x.com/2018/12/13/FNuEc9.jpg);//Christmas tree,transparent
background-repeat: no-repeat;
background-position: center ;
background-size: cover;
color: #fbda41;
}
.sidebar-inner .site-overview-wrap .site-overview,.sidebar-inner .site-overview-wrap .site-overview .site-author-name,.sidebar a,.sidebar span.exturl,.site-state-item-name,.site-description{
color: #fbda41;
}
//The left side of the article page
.sidebar-nav .sidebar-nav-active{
color: #fcc307;
border-bottom-color: #fcc307;
}
.sidebar-nav li{
color: #fbda41;
border-bottom-color: #fbda41;
}
.links-of-blogroll-list{
text-shadow: red 0 1px 0;//Add text shadows to the links section
}
.post-toc ol a{
color: #fbda41;
} - Compile and see effects using commands. Push the website.
- Global background
A little thought
In fact, modifying the front-end style is relatively simple. Mainly need the matching of the text color and the corresponding page background. This change is much the same. Look at the div with the browser’s developer tools, and click on the places you want to modify (〃’▽’〃).
The self-use code has been placed on my github.
Finally, I wish you all a Merry Christmas ~~~